小弟在前端打滾多年
最近發現有越來越多人想學習前端
首先我們需要先安裝一個寫code的環境
1. 安裝vs code
市面上的IDE(整合開發環境)百百種
包括adobe開發的dreamweaver、nopade++、sublime、vs code等等
當然每一種IDE都有它的特點
從第一次寫程式接觸到的dreamweaver
可以直接用拖曳的方式來產生程式碼
當時就覺得有夠酷![]()
在這邊我只先介紹市面上最常用的vscode
首先先去vs code官網安裝他的的軟體
https://code.visualstudio.com/
下載以後安裝完打開會呈下以下畫面
2.vs code介紹
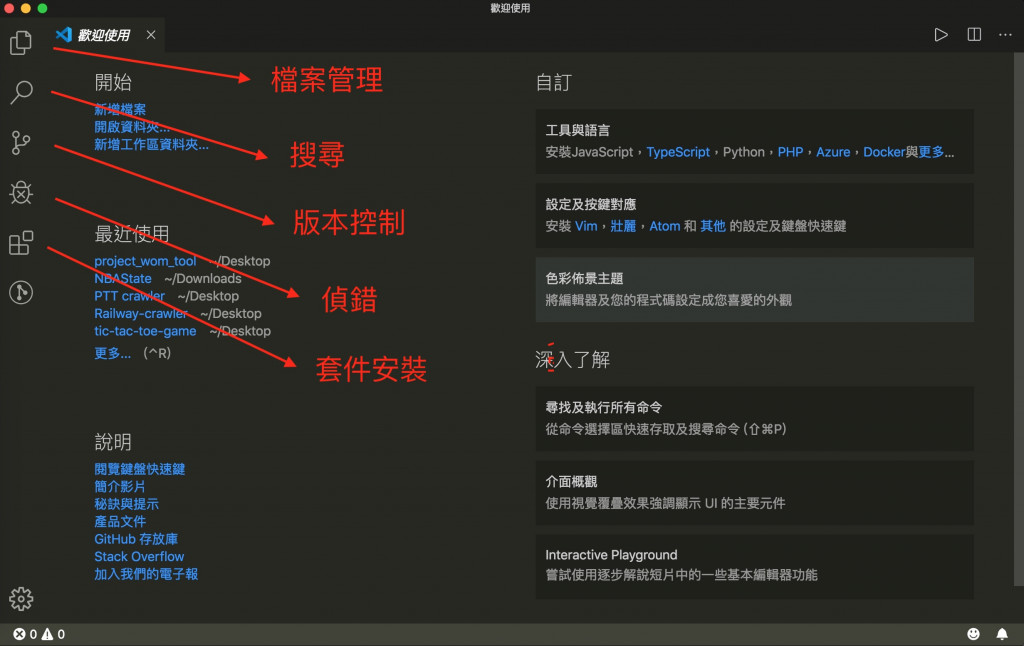
首先可以看到左方的選項

分別是檔案管理、搜尋、版本控制、套件安裝
3.常用套件安裝
工程師是一群很懶惰的人(可以自動化的東西就不會用手動![]() )
)
所以在這邊會介紹一下前端小弟覺得比較實用的套件
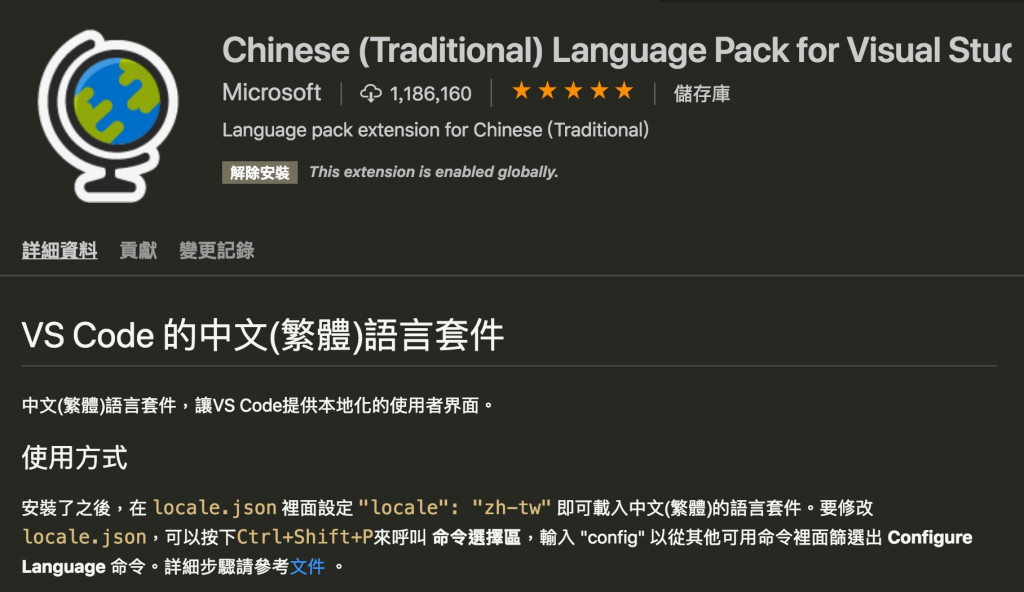
1.中文套件
可以看中文就不要看英文XD
上面也有說要怎麼安裝進去
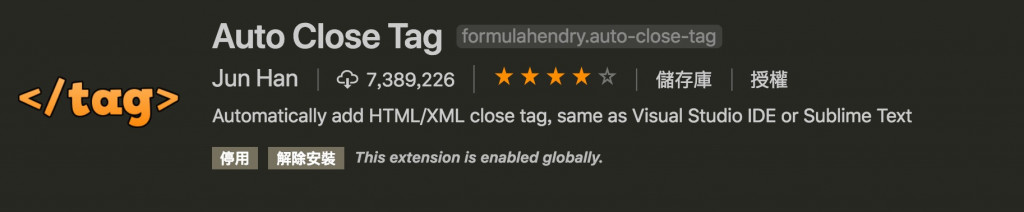
2.Auto close tag

在html裡面會有很多語法都是需要頭尾的
例如<div> </div>
或者<h1> </h1>
它可以幫助你你只要寫前面他後面就會幫助你自動跳出來
幫助你減少錯誤的發生
P.S.前端沒有像後端需要那麼嚴謹,或許少了一個</div>頁面還是可以呈現的出來,不過當程式碼一多的時候會越來越難維護,所以還是需要一個良好的寫code習慣,能少一個錯就盡量少一個。
3.Auto import

在寫程式的時候大部分都很需要import人家寫好的js或是css
或是圖片上傳的時候也需要引入路徑
此套件在你想引入的時候會自動幫你取得路徑
也會幫助工程師降低出錯機率
4.beautify

這個是我覺得很好用的插件之一
他會幫你定義程式碼的排列組合
當你按下程式碼重新整理的快捷鍵(vs code內建shift+alt+f)
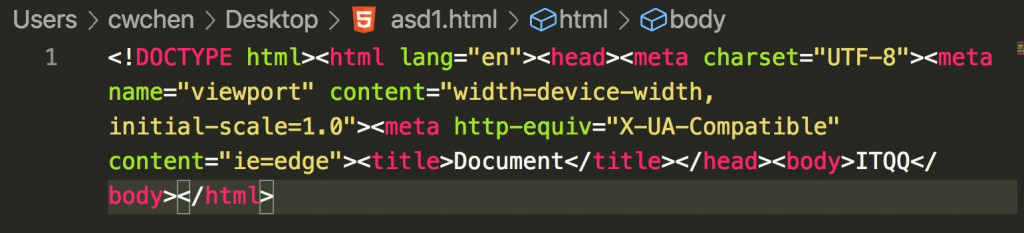
程式碼還沒整理之前
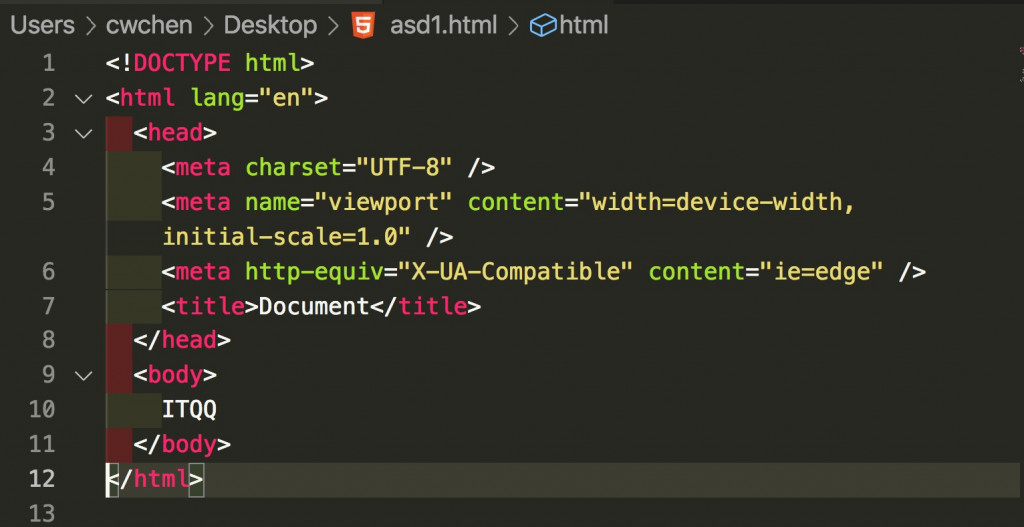
程式碼整理之後(shift+alt+f之後)
5.Bracket Pair Colorizer

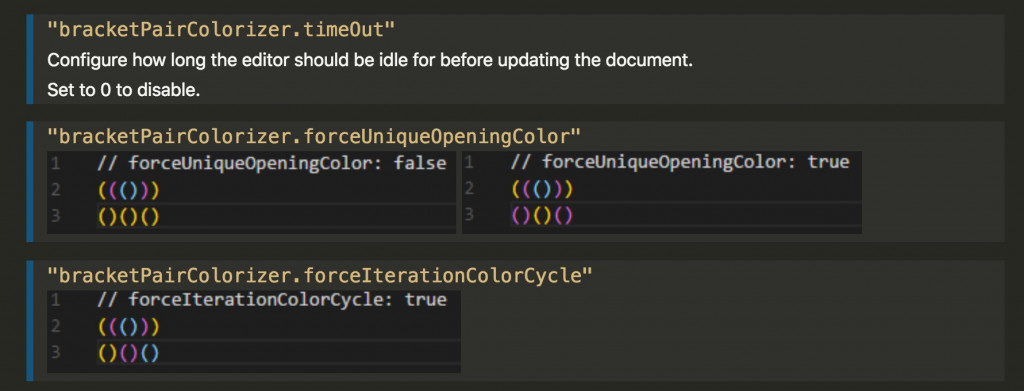
寫程式的時候尤其是一些很複雜的功能
很常會遇到Nested(巢狀)的困擾

他會幫你把每一個巢狀都標示不同的顏色
這樣你在刪掉function或是任一巢狀的時候都比較不會出錯
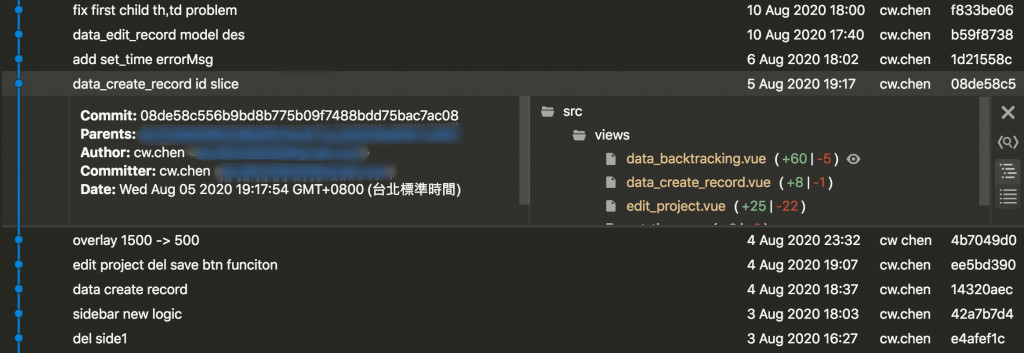
6.git(版本控制)



大概就會長得這樣
會顯示他的歷史紀錄還有他的圖表
git是每個工程師都需要知道的東西
不過如果是專案不大或是初學前端等其他原因
可以先不用學
若初學比較建議先學好前端的其他基礎知識
建議從html+css+js -> jquery -> git -> webpack or scss 等等 -> 前端三大框架(個人看法)
先把基礎打好總是沒錯的
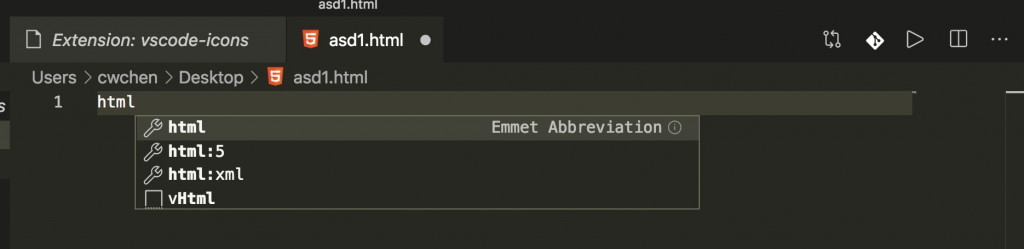
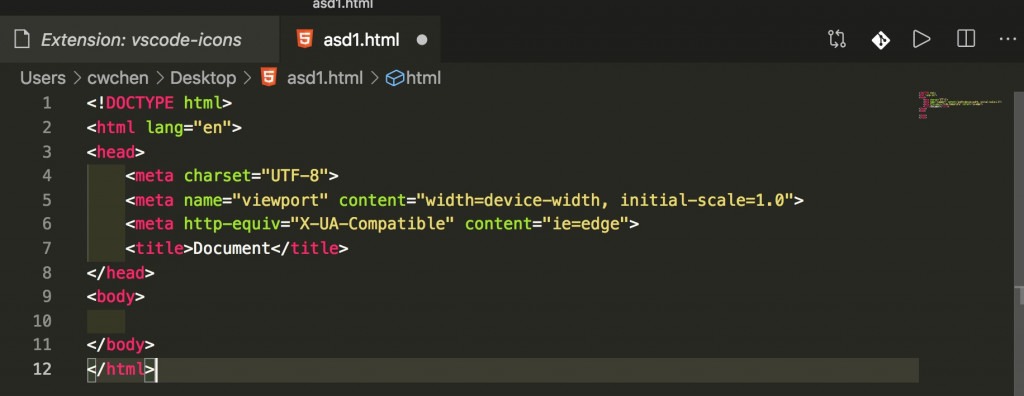
7.HTML Snippets
在你打入關鍵字的時候
此套件會跳出對應的選項

只需要選擇自己需要的項目他就可以幫你對應到所對應的程式碼了

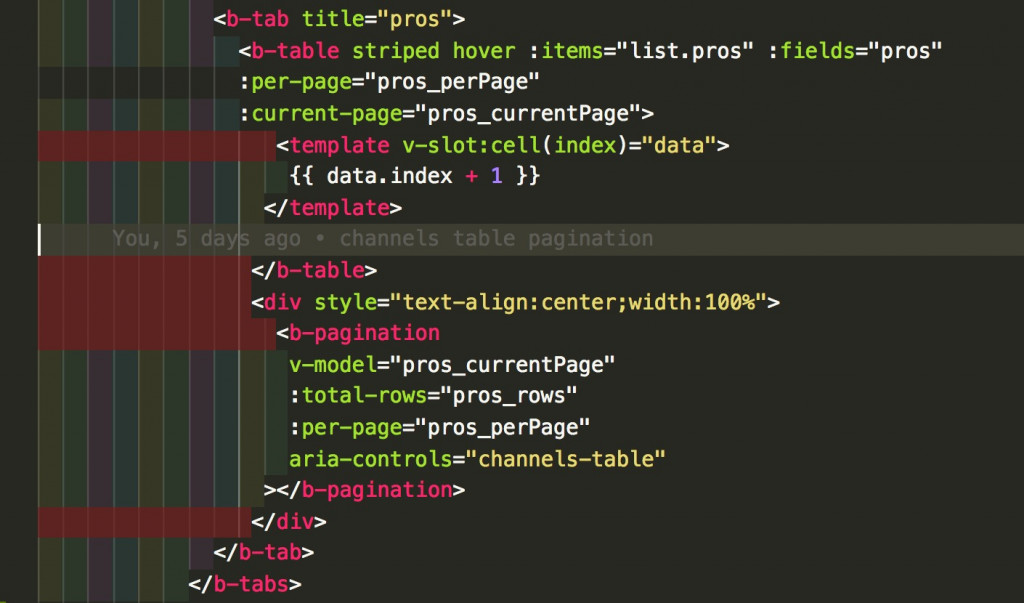
8.indent-rainbow

可以看到下面圖片左邊
依據空格的數目多寡都會有對應的顏色

對於在除錯或是Code review的時候都很實用
9.Live Server

這也是一個超實用的套件
前端有時候改完程式碼都需要儲存過後
再去瀏覽器重新整理這個頁面
才知道想要做的功能有沒有上去
他安裝完只需要在IDE按下儲存
瀏覽器就會自動幫你更新
省下很多工
10.Power mode

純推坑一下XDD
這種東西不能只有我用過

他會在你在打字的時候幫你加入特效
為平時枯燥無味的工作增加了一些趣味
當時有安裝 不過因為這個特效太礙眼所以又卸載了
vs code的介紹與需安裝的套件就先介紹到這邊
前端太廣了
幾乎很多想得到的東西都有人開發過
大家不妨想想看自己需要什麼套件
然後去找找看有沒有人開發過
到現在環境都安裝好了
接下來就是繼續學習寫網站的基本知識吧~
